周末将询盘站上线了,算是完成这个阶段的小目标。后续的主要内容就是慢慢更新并完善网站上的内容,按照频率对网站进行维护,以及内外链的优化了。
所以趁着刚刚搭建完这个站点的热乎劲,聊聊搭建过程中我使用到的一些技术栈与网站插件。
先聊网站的技术栈。
这块内容并不复杂,对于没有基础技术背景的朋友来说,直接傻瓜式操作。使用 WordPress 这套 CMS 管理系统就行,假如需要商品管理的功能,那后续可以通过安装一个 WooCommerce 插件完美解决这个问题。

至于更深一点的技术手段,个人倒是觉得没有掌握的必要,或者说没有折腾的必要。因为对于常规网站而言,熟练这部分技术栈,便已经能很好的应付 90% 的业务场景了。
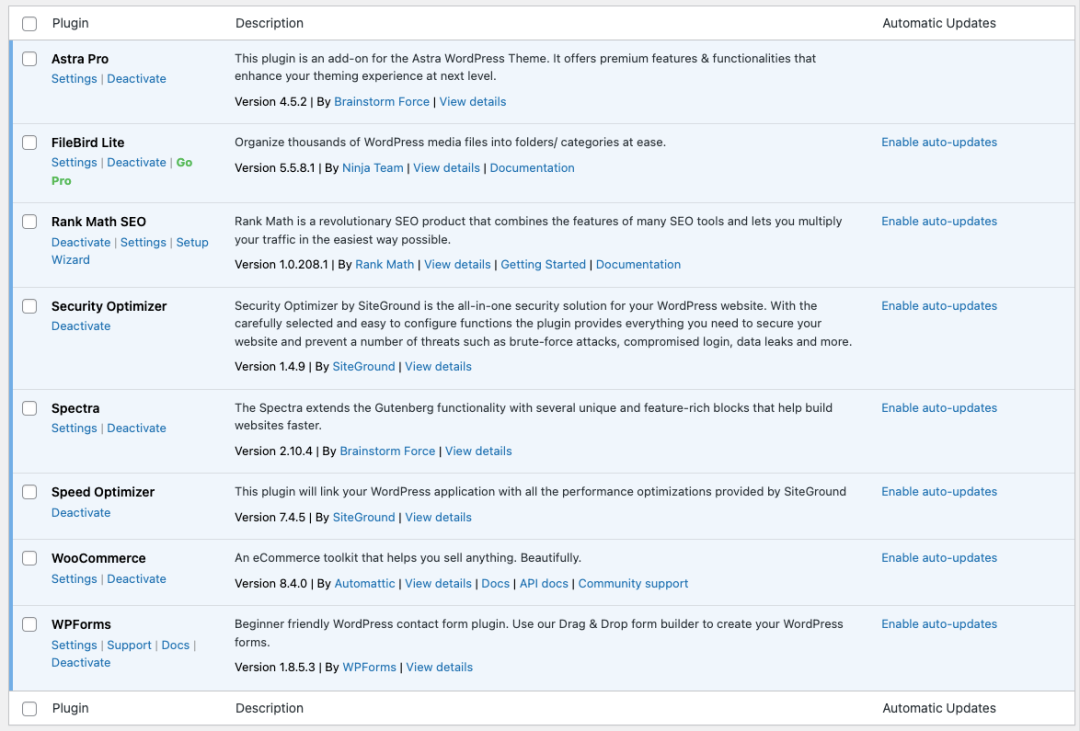
技术栈的问题解决掉,剩下要做安装的便是插件。如下图便是我的询盘站安装的全部插件,一共 8 个,展开聊聊这部分内容。

在之前的文章,我反复说过现在我搭建的网站,插件基本会控制在 10 个以内,且能用代码解决的需求坚决不安装插件,能安装轻量版插件的就坚决拒绝重型插件。
比如现在我的网站出于速度优化的考虑,基本都不会使用 Elementor 这样的重型页面编辑器了。转而使用 WordPress 内置的古腾堡编辑器,外加安装一款编辑器增强型插件(上图中的 Spectra)。

可能有些场景下,古腾堡的默认功能不能很好满足我的需求。很常见的一个场景就是,WooCommerce 商品编辑中长描述的自定义设计,默认是不能使用古腾堡编辑器的。但是要想满足这个需求也不难,直接在网站后台添加过滤代码,便能绕过这个限制。
不过页面编辑器插件,很大程度上还是因人、因业务场景而异吧,并没有定式。
除了编辑器之外,就是安全插件与缓存插件了,这里我使用的是 SiteGround 主机提供的官方插件。据我自己的体验来看,这两款插件的使用起来还不错,在移动端的速度测试方面基本都能达到 75 分左右,应付绝大多数应用场景是绝对够了。
至于网站主题使用的则是 Astra Pro,之所以选择这款主题,还是因为使用很久了,对于主题的配置、优化项等已经相当熟悉了。且这款主题也真的不错,无论是轻量、还是耦合度等等,我都很满意。

当然肯定会有很多其他的优秀主题,也能搭建出一个漂亮的网站,这里就不展开了,选择一个适合自己的便好了。
说完这些重要的插件,剩下的就是 WooCommerce,WPForms,FileBird,与 RankMath 这个 SEO 插件了。
首先,WooCommerce 是用来管理我的商品展示,在询盘站点上并没有配置在线交易功能。且我通过写一写代码,将商品详情页做成了一个“类页面”,至于这么做,后续专门分享一下。
WPForms 这个插件则是用来接收页面消息的,且我使用的是付费版本,能实现更多更加高级的功能。
至于 FileBird 则是用来做多媒体素材管理的,因为我对网站的要求是,不能上传一张无效的图片或者视频。这就要求在与其他团队成员协作时,要仔细管理上传网站的内容,而这个插件便能很好解决这部分需求。
最后便是 SEO 插件了,这个没什么好输出的,选择一个适合自己的就好。












