最近这段时间,一直在密集更新我的询盘站点。得益于内容小伙伴的工作加持,进展一切顺利并且速度也远超预期。初版更新便有近 40 多个页面,算得上是我做过的一个非常专业的垂直性网站。
那今天这篇文章就来分享一下,我在搭建网站时,对于模块化、标准化与速度优化的一点经验。
先说第一点,网站搭建的模块化。

之前的文章,我会时不时提及素材库与案例库的收集与整理,其主要的目的还是为了扩宽自己的素材面。比如看到好看的页面设计或者优秀的功能设计,便将其分门别类的收藏起来。
当这些信息达到一定的量之后,便会发现绝大多数网站都是大同小异的,无非都是一些基础功能块的排列组合。如果非要说有差异的话,可能也就是主题配色或者 UI 图标,存在一点小的区别。
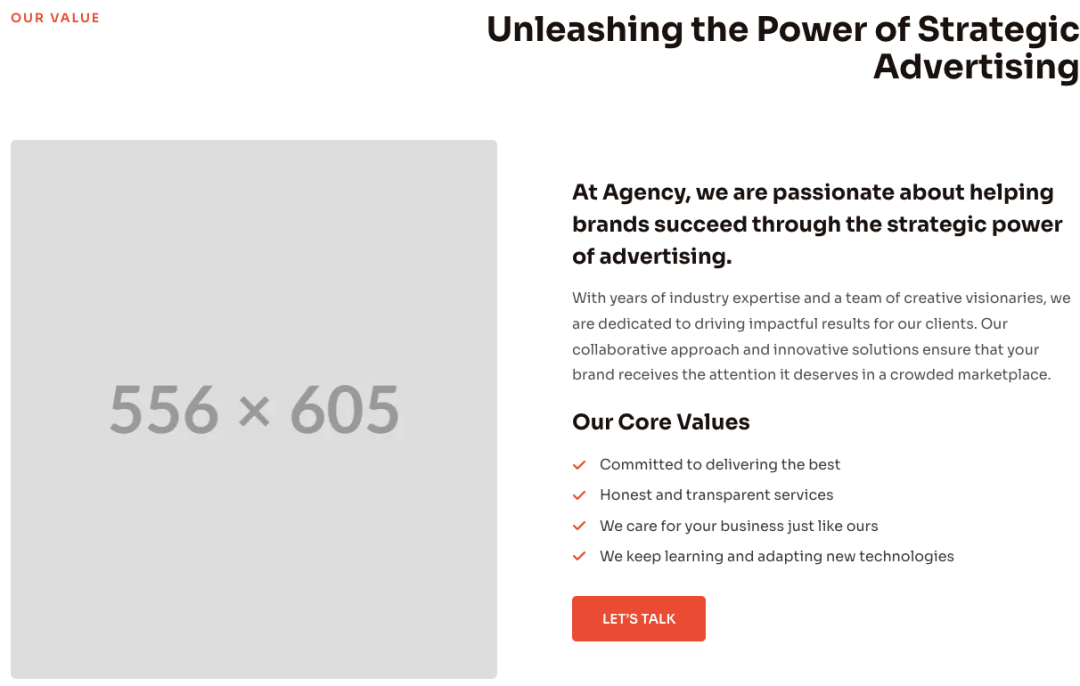
那从这个角度出发,在搭建一个新站点之前,我们需要准备的无非就是几个功能型模块,然后在不同的页面之间排列组合即可。比如下面这个图文模块便是我经常使用的一个,进可攻退可守,真的非常好用。

除了页面的模块化外,标准化也是我们需要考虑的事情。
这里的标准,主要指的是页面的一些设计细节。比如每个模块的内外边距是多少、图片的具体尺寸是多少、文字的字体呢、字体大小呢,等等等。
除此之外,还需要考虑的一个标准便是多端的自适应。虽然现在很多主题与页面编辑器都已经支持,各个客户端的展示自适应。但是如果想将页面效果做的好一点的话,最好还是在建站之初,就将这些标准明确下来,后续在搭建网站时,按照标准执行就好了。
功夫体现在细处,这句话并非没有道理。
其实将上面两个点做好,网站的速度优化就是水到渠成的事情了。

首先要说明的一点就是,为了最大限度的降低网站资源的请求数量,我现在搭建网站时,都已经不使用重型的页面编辑器了(比如 Elementor)。转而选择了 WordPress 自带的古腾堡编辑器,然后再搭配一款编辑器的增加插件。

可能偶尔有些功能,使用古腾堡做不出来。但是没关系,我的一般做法是使用 ChatGPT 写出前端代码,然后置入进去。这种方法,有兴趣的朋友可以试试,其实我也不懂前端,但不妨碍 ChatGPT 懂。
其次,从布局设计层面做好图片的处理,能不用全宽轮博图就尽可能不用。这个点在前几天的文章里,有分享过我的一些做法,当时也是为了解决新网站搭建过程中碰到的一点问题。
如果说对于速度优化,还有加上一点的话,那就是尽量少用插件。
我现在对自己的要求是,任何网站安装的插件数量,都不能超过 10 个,尽可能保持在 8 个及以下。至于为什么这么做的原因,无非是尽可能给网站提速做一点点优化而已。其实对于插件这块内容,可以写的东西就太多了,但今天就不深入去聊了。
总结下,网站搭建其实没什么难的,主要还是得多动手多犯错。












