今天在创建一个“Newsletter”页面的时候,发现页面上显示“Newsletter”这样的字样时,真的很碍眼,且影响页面的美观。我的想法是能不能直接隐藏掉这个页面标题,然后再导入相应的模板来进行页面装修。
但是研究一番后发现,单纯只使用 WordPress 默认的区块编辑器的话,根本没办法实现这样的需求,除非使用类似于 Elementor 这样的重型页面编辑器。可是出于速度优化的考量,这种重型编辑器我其实并不打算安装。
所以研究今天花了点时间,研究了一下怎么最低成本实现这样的需求,这篇文章就简单记录下我使用的几种办法吧。

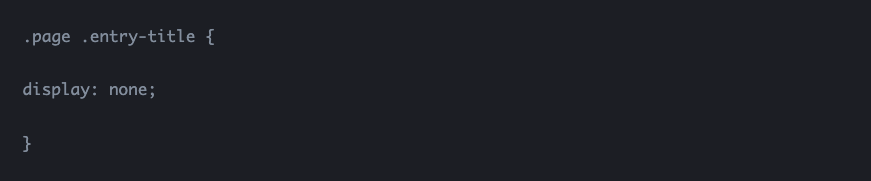
第一种方式是最简单的,直接在自定义代码区域,添加上一段自定义 CSS 代码,在代码展示层面隐藏页面标题。但是这么做有一个缺点,那就是所有的页面标题都会被隐藏。

当然,如果你只是想隐藏单一页面的标题,其实也有解决方案。不过需要我们的网站安装有一些高级功能主题或者是插件,比如 Astra 主题的自定义布局,或者是 Spectra 编辑器增强插件。

至于第二种页面标题的隐藏方式,其实也不难。就是我们在导入页面模板的时候,直接在页面的编辑页面里面,删除掉标题部分的内容即可。
但是这里要注意一个问题,就是你的网站在不安装任何相关插件的情况下,好像并不能实现这样的功能。所以这也就引出了第三种标题隐藏方式,安装一个古腾堡编辑器的增强型插件。

这里的古腾堡编辑器增强插件,我现在使用的是 Spectra,是 Astra 主题的开发团队开发。现在之所以使用这款插件,主要是因为我现在新搭建的网站,出于速度优化的考量,基本都放弃使用 Elementor 这样的重型编辑器。转而采用 WordPress 自带的古腾堡编辑器,然后再安装这款编辑器的增强插件。
结合一些付费主题,基本上我平时用到的功能与需求都能满足了。所以如果你安装了类似这样的编辑器增强型插件,那隐藏页面标题就很简单了,只需要在创建页面的时候,直接选择隐藏掉标题即可,真的相当简单。
除了上面提到的 3 种页面标题隐藏的方法外,还有好几种隐藏方式。但这里就没有继续写下去的必要了,毕竟上面提到的几种简单方式,已经能很好的解决我的需求了。
当然你也可以使用自己喜欢的方式去实现类似这样的需求,毕竟网站搭建这件事情,没有一定之规,适合自己的方式就是最好的方式。