接手一个老网站并对其进行翻新改造,其实是一项工作量很大的任务。好巧不巧的是,今天就有朋友发给我他自己的老网站,并咨询这个老网站怎么修复。那今天这篇文章就简单聊聊这个主题,老网站怎么检查、怎么翻新改造。
说实话,网站改造这个话题挺大的,短短一个千字左右的文章肯定不能面面俱到的将各部分细节说明到位。那这里就简短说说一些主要的检查环节,及其对应的注意事项。这是检查环节,在第一个阶段主要是是网站速度、页面结构、图片与视频、内链。至于后续的关键词出词,及其排名与变化趋势,则需要更细致的数据采集与管理了,这里就不展开了。

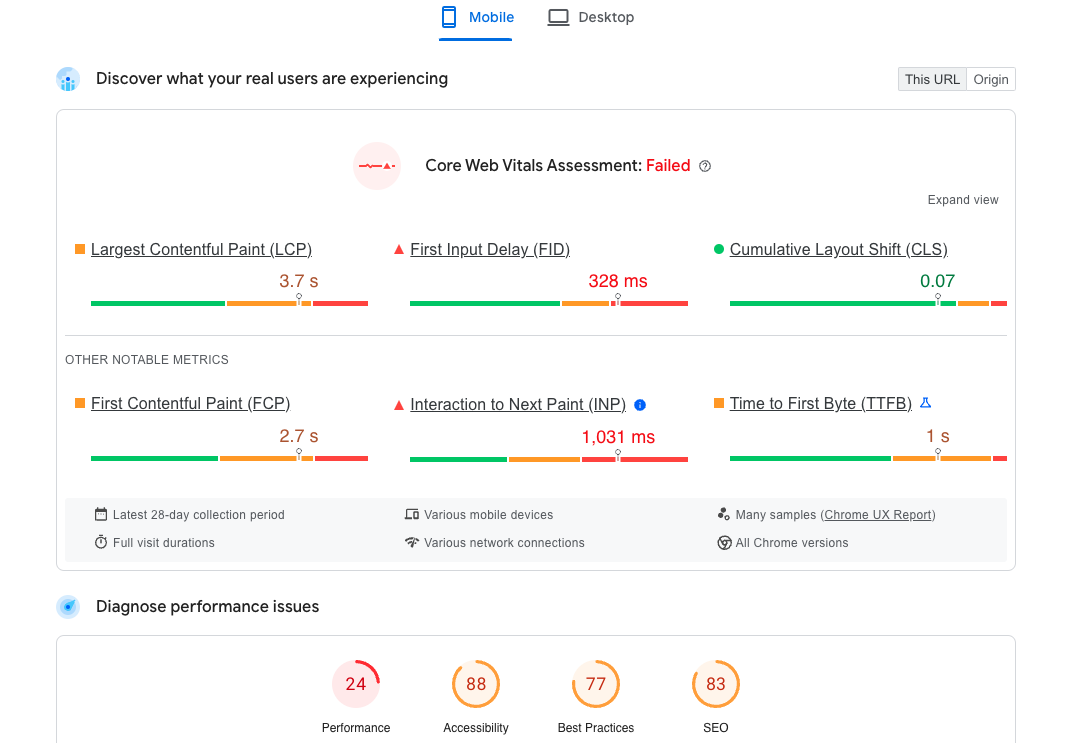
先说网站速度,检测的过程其实很简单,直接使用工具查询一下即可。但是速度的优化是一项系统性的工作,绝非简简单单装几个缓存插件就能实现。且平时的一些网站操作习惯,也会对速度有很大的影响,那不良数据积累得多了,最终只能是积重难返。

比如像上面这个网站,在移动端的首屏加载时间,首屏时间居然需要 7 秒。它不仅在页面上有大量未经压缩的大轮播图,且只要访客进入网站,便会自动跳出 PopUp 弹窗收集用户信息。除此之外,页面上还布置了大量的需要调用第三方服务的插件,这便又进一步加剧了网站加载速度的恶化。
至于怎么改的问题,已经不是单纯使用技术手段能解决得了的,需要结合业务的实际情况进行具体分析。比如那个弹出式信息收集表单,真的有必要在每个页面都弹出嘛,用户填写的真实数据具体怎样、比率呢,把这种自动弹出式改成触发式会不会影响用户信息提交,等等等。
聊完网站的加载速度,下一个关注点便是网站的页面结构了。其实这个点,只要你的网站是套用模板进行修改的,基本就不会有大的问题,怕就怕那些大聪明,按照自己的意图进行瞎改。
按照谷歌 SEO 的标准,三次点击能达到网站的所有页面,所以尽可能将网站设计得扁平化一点。至于如何看这个网站是不是够扁平化,一个很简单的方法就是看网站的 sitemap 文件,看看里面的内容结构布局是不是合理。

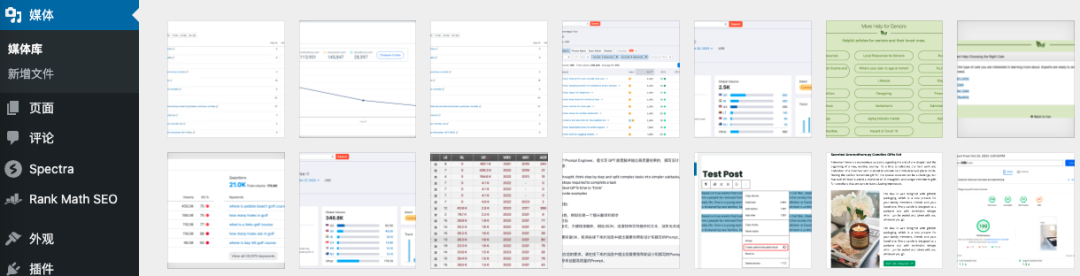
网站图片这块,我在之前的文章里已经强调了很多次了。比如,图片上传之前要压缩、尽量在网站上使用 WEBP 格式、使用关键词命名、补充完善好图片的 ALT 信息,然后做好网站图片的管理(只上传用到的图片,没使用过的图片全部删除),等等等。
这些步骤并不难,其检查起来也很容易。但对于老网站的翻新优化而言,却是一件工程量巨大的工具。因为一个已经上线运营的网站,其多媒体内容少说也有一千条左右。那要按照上面这个标准进行修改的话,真的需要不少时间才能处理好。但是这些很细微的工作,又关乎后续的速度优化与图片 SEO 优化成效,不能不做。
所以最好还是养成一个好的习惯吧,尽量让后期维护的工作量降低一点。
至于内部链接这个话题,其实昨天的文章已经说了“怎么做”的问题。但是大部分老网站,有可能会忽视这块内容。至于怎么检查,其实 GSC 后台里面是可以下载相应的数据报告的,我们要做的就是将其下载下来,做可视化的数据呈现。
当然,要在过程中发现问题,然后针对性进行解决。












