网站速度的重要性不言而喻,除了使用常规的缓存插件方法外,今天想从技术角度聊聊优化网页加载速度的问题。
提示一下,文章会涉及到前端代码等技术相关的内容,有点晦涩,对此不感冒的可以直接退出了。
都知道,HTML 代码中的 标签区域内通常会放一堆脚本、样式,以及 Meta 相关的内容。但是我发现很多插件,或者说比较多的网站站长并不会注意这些元素的排列顺序。
所以不得不提醒大家的是,错误的排列顺序会直接影响网站的加载速度和网页渲染效率。至于具体的技术原理,推荐大家看看下面的这个视频,我便不展开叙述了。

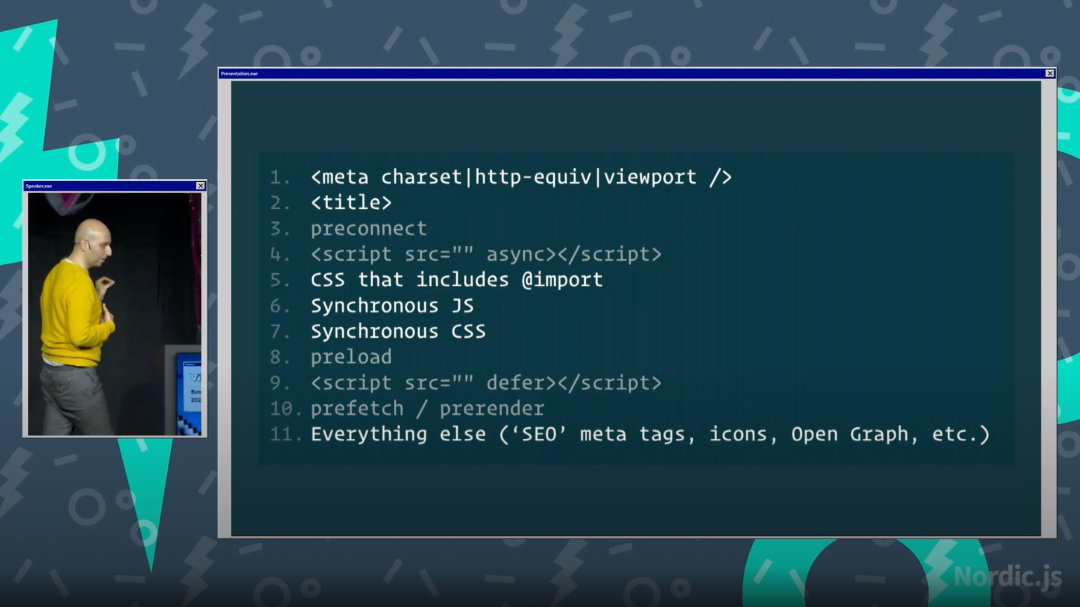
在视频中,作者有推荐代码片段的最佳排序顺序,我简单总结一下各个脚本的用处及特点,借花献佛。
首先放置 preconnect 类型标签,用于告诉浏览器在请求之前预连接到指定的资源服务器,这么做有助于减少建立连接的延迟,从而提高页面加载性能。
例如字体服务器、CDN 服务器或其他托管第三方资源的服务器。这样,当浏览器真正需要请求这些资源时,客户端与服务端已经建立好连接,从而减少了链接往返的时间。
接着便是 script-async 标签了,这种标签的主要作用就是指定脚本的异步加载方式。当脚本使用 async 属性时,它将在加载时不会阻塞 HTML 解析,并且在加载完成后立即执行,而不考虑页面中其他内容的加载状态。
然后是 css-contains-@ import 标签了。在 CSS 中,@import是一种用于导入外部样式表的规则。它允许将一个 CSS 文件嵌套在另一个 CSS 文件中,从而可以将多个样式文件组织在一起,便于管理和维护。但是现在这种规则很少用了,大多是使用 标签进行替代了。
紧接着就是 sync-js 与 sync-css 标签了,作用就是用于控制 JavaScript 脚本或者 CSS 脚本的加载和执行方式。
接下来就是 preload 脚本,其主要的作用就是在页面加载时预加载资源(如脚本、样式表、字体等)。它可以在浏览器空闲时提前加载这些资源,以优化页面性能,提高用户体验。
preload 脚本之后的便是 script-defer 脚本了,其实这是 HTML 中
defer 属性,可以让脚本在 HTML 解析完成后再执行,而不会阻塞页面的加载。
最后便是 prefetch 与 prerender 相关的脚本了,这两个都是 HTML 中的 标签的属性,用于优化资源预加载以提高页面性能。它们可以在浏览器空闲时预先加载资源,以便在未来需要时可以立即使用。
对了,像我们平时安装的 Google Analytics 监控代码、SEO 相关的脚本代码,是不宜直接放在页面顶部的。一般我的做法便是放在最后,等页面网页加载与页面渲染全部做完之后,再来执行监控相关代码。
但是谷歌等平台一般建议,都是让你直接放在页面顶部。所以从这个角度出发,不要老是听谷歌的建议。

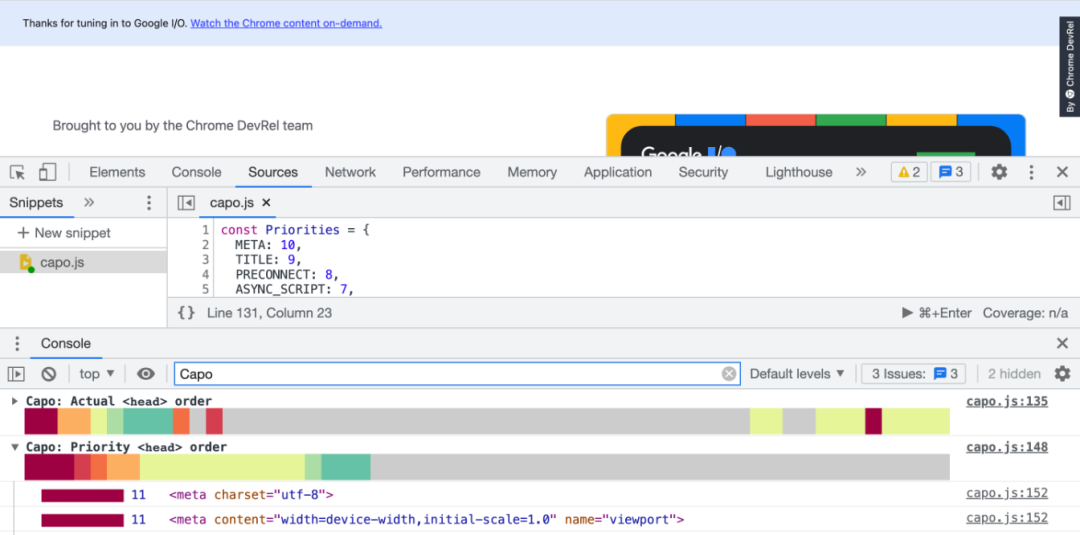
说完了各类型脚本的排列顺序,再来介绍一款与之相关的速度测试与性能优化开源工具,capo.js。
链接:https://github.com/rviscomi/capo.js
工具的基本原理就是上面提及的,计算并统计各类型脚本的加载时长,并给出相应的优化建议。具体的实操细节便不介绍了,需要一点代码能力,有兴趣的可以具体实践一下。

好消息是,这款工具的发布者最近开发了一款浏览器插件,但实际使用过后,给我的感觉并不是很好用。如果有会代码的朋友不妨从这个点切入,去做个相关产品出来,不失为一个生财点。












